MotionBoardの集計表を使い、商品別の月別の売上・エリアごとの売上比較、またランキング表など、日々色々なものを表現されていることと思います。その中でも最もポピュラーなものが、前年と較べてどうかといった前年同期比(対比)になります。
しかし、デフォルトの集計表のままずらっと数字が並んでいるだけだと、実際の数字をしっかり読み込む必要があり直感的な分析ができない場合が多々あるかと思います。そんな時はデフォルトのチャートにいくつかの設定を付加しますと、ぐっと見やすい集計表にすることができます。今回はそんな見やすい集計表、特に注目させたい部分を目立たせる設定方法について解説していきます。
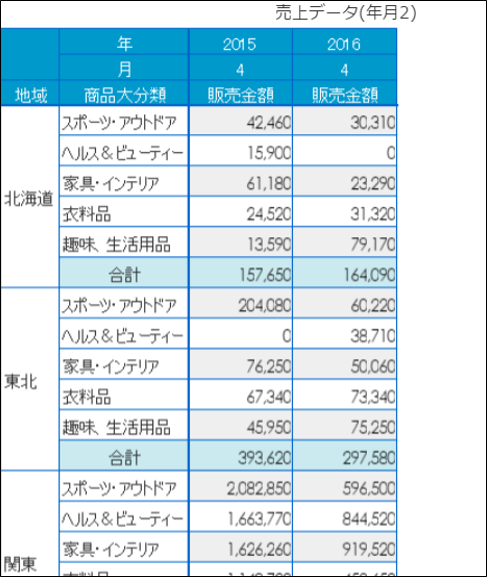
まずは、次の画面を見てください。2015年と2016年のそれぞれ4月のデータが一覧で表示されています。左側では地域と、商品の大分類で分解されていますが、どこの売上が上昇したのか、減少したのか、若しくは同等なのか、パッと確認できますか?できませんよね。残念ながらこのままでは、数字の羅列なので、できません。

では、次に前年同月比を事後計算項目で追加してみましょう。
2015年4月に対して、2016年4月の売上が何パーセントになるかを計算させて表示してみました。増減が数値で確認できるので、先程の表に比べると多少見やすくなったとは言え、まだまだ見にくいですよね。
やはり、数字の羅列だけでは見やすくなりようがありません。
ちなみに、前年同月比に関しては事後計算項目を使い、横並びの前年の売上で割る計算をさせます。その際に単純に項目値を挿入するのではなく、「直上前項目(列)」の関数を選択すると、今回の例の場合は同じ集計項目の「月」は同じで「年」が1年前のデータを取得し、計算することができます。
詳細については、ヘルプよりオンラインマニュアルの事後計算項目関数をご確認ください。また、この辺りは別のブログ記事で改めて詳細について書きたいと思います。
では、次はいかがでしょうか。前年同月比の部分にアラートを設定しました。ぐっと見やすくなりましたよね。
今回は先程設定した前年同月比の数値が、前年(横)と比較し10%を超える場合は青のアラートを、10%下回る場合は赤のアラートを点滅させるように設定しました。アラートはデータソースエディタの画面から設定していきます。「検索」ボタンの右側、「アラート」ボタンより設定が可能です。
アラートのボタンを押すとアラート設定の画面が立ち上がります。ここで、項目があるしきい値より大きい、小さい、イコールの場合に、指定したアラートの色で点滅させる、と言ったことが出来ます。では、設定してみましょう。
アラート表示させたい項目を左の集計項目、行項目、列項目のいずれかから一つ右の集計項目か行列項目の所へドラッグ&ドロップ。あとは、設定したい項目をクリックすると、右側の項目名がその名前で選択されます。その下で比較条件を設定し、上部のアラートの色を設定すれば完了です。
アラートは同時に複数項目を設定することが出来ます。ただし、同じLv(レベル)で、条件設定をするとアラートの色は同じ(今回の場合は赤)になる点はご注意ください。
色を変えたい場合や、同じ項目でも条件を変えたい場合は、Lv1の横の青いプラスボタンを押して、タブ(別条件)を追加し同様に条件設定が出来ます。尚、上部にも表記があるように初期設定ではレベルの数字が少ないほど優先度が高くなります。つまり、Lv1とLv2と共に条件が合致したとしても、アラートはLv1の色(今回の場合は赤)で表示されます。
アラート表現は8段階と細かく設定することができます。また、判断する項目とアラートを付与する項目は異なる項目を設定することが出来ますので、前年同月比が低い、商品大分類の項目にアラート表記をするというような条件も設定可能です。
アラートよりもう少し手軽にできないかな、と感じられている方もおられるのではないでしょうか。はい、お手軽な方法もあります。それが、「セル内チャートの書類を変更」です。まずは、設定を行うとどのような集計表になるか結果を先に示します。いかがでしょうか。
数字の前に矢印が表示され、左の数値に比べて上がっているのか下がっているのか、もしくは変わりないのかがビジュアルで見て取れます。
これは、チャートの上にカーソルを合わせると出てくるアイコンの中で、一番左のボタンを押すと設定することが出来ます。
ボタンを押すとセルチャートの個別設定画面が立ち上がります。
初期値では、集計項目が「共通」、チャートの種類が「表示しない」になっています。チャートの種類の右の下▼ボタンを押してみましょう。「棒を表示する」、「矢印を表示する」といった選択肢がプルダウンメニューに出てきましたね。その中で一番下の「矢印を表示する」を選択してください。
そうすると、「矢印チャート設定」という画面が表示されます。ここで設定が可能です。
比較対象、比較方向、そして、矢印の方向を決めるしきい値を設定できます。しきい値は絶対数を入れるよりも、%にチェックをして比較対象と何%の差が出れば矢印の向きを変えるのかを設定する方が分かりやすくお勧めです。
また、矢印の横の色の箱をクリックすると色も変更可能です。これを集計項目全て、または個別に設定すると、上のような矢印付きの集計表にあら変身。アラートの設定より簡単で十分かもしれませんね。
いやいやこれだけでは満足できない、もっと目立たせたい!と思われる方もいらっしゃるでしょう。はい、少し高度になりますが、まだ機能がございます。
まずは、上の2つとプラスして、3つ目の設定を行った集計表がこれです。いかがでしょうか。
右端に警告欄を追加し、前年同月比が50%を下回る場合に注目アイコンを表示させてみました。つまり、売上の低下が著しく何らかの手を打たねばならないということで、注目アイコン(画像)を表示させたわけです。ちなみにこのアイコンは、準備していただいた任意の画像を利用することができます。私自身はフリー素材のアイコンを探し出し、今回使用しております。
作成方法は次の3段階となります。
① アイコンを2つ用意し、共有フォルダに保存する。
② 「警告」という事後計算項目を作成する。前年同月比の結果を元に、IF文を使い条件を分けて項目の数値を設定するようにする。
③ その設定された「警告」の数値を元に、アイコンを表示する。
1番目に、アイコンを2つ用意します。1つは条件に合致した時に表示するもの。もう1つは合致しない場合に一面「白」もしくは「透明」のアイコンを用意します。用意したアイコンを共有アイテム管理の共有フォルダに保存します。今回はIconというフォルダを別途設定しその中に保存しています。尚、保存する場合に、1.pngと0.pngと名称を付けてください。
また、PNGファイルでなくとも、JPGでもGIFでも結構です。ここでのポイントは拡張子を除いたファイル名を「1」と「0」にする点です。他の数字でも可能ですが、文字ではなく、数字にすることがポイントです。理由は後述します。
続いて2番目に、事後計算項目の作成を行います。計算式がポイントとなります。今回の場合、計算式は次のようになります。
うーん、何これ・・って、違和感を覚えられる方もおられるとは思いますが、条件分岐を設定する計算式となります。
MotionBoardは複雑な条件になると設定できない場合もありますが、ある一定の条件によってその項目に設定する数値を変化させることが出来ます。上の5行で何を書いているかを日本語で書いてみますと、「前年同月比が50未満の場合は、1を返しなさい。そうではない場合は、0を返しなさい。」ということです。
つまり、前年同月比を(事後計算で)計算させているわけですが、その結果を元に50未満ならば、警告という値を1に、それ以上ならば0にしなさいということです。この計算式については詳しく知りたい方はヘルプのオンラインマニュアルをご確認いただければと思いますが、これをコピー&ペーストし、集計項目名の部分だけ自分で設定した項目名に変更してもらえればご利用いただけます。
最後に、「警告」の数値、つまり2番目で計算させた結果、「1」もしくは「0」を元に、アイコンを表示させるわけです。では、アイコン(イメージ)を表示するにはどうするのでしょうか。計算式を設定しました事後計算項目「警告」の詳細設定画面下部にリンク/イメージという項目がありますのでそこの設定ボタンを押してください。
ここでは、別のページにリンクを飛ばしたり、イメージ(アイコン)を表示させたりする設定が出来ます。今回はイメージURLの欄に、1番で設定したアイコンのファイル名を設定します。右端の選択を押すと共有フォルダが別ウインドウで開かれ、先程のフォルダとアイコン名が表示されます。では、Iconフォルダの1.pngを選択してみましょう。右下にプレビューが表示されますので、問題なければOKを押してください。これで、「警告」欄に1.pngの画像が表示されます。
いやいや、ちょっと待ってください。この設定ではどんな場合でもこのアイコンが表示されてしまいます。条件分けして計算させたのに、意味じゃないですかと思ったあなた、鋭いです。
「1」となっている部分は、先程の「警告」の条件式で、「1」と「0」になる結果が入るのではと気づかれたあなた、またまた鋭いです。はい、先程の条件結果により、表示するアイコン1.pngと0.pngを切り替えるという仕組みです。では、その結果をどう設定していけばいいでしょうか。このウインドゥ下段にはヘルプがありまして、下にスクロールしていくと答えが書かれています。
「イメージ格納フォルダ/${value(画像)}.png」とすればいいと書いてありますね。イメージURLは今回の場合は、「Icon/${value(警告)}.png」といったように、「画像」と表記している部分が「警告」となるわけです。そうすると、晴れて、前年同月比が50%未満の右側にアイコンが表示されるようになります。
ちなみに、1番で書いていたファイル名が数字でないといけない理由は、2番の計算式の返り値(returnの後ろ)が数字しか設定できないからなんです。もちろん、100でも1000でもいいんですが、今回は「0」と「1」を返り値としたので、ファイル名も0.pngと1.pngとなります。
最後の方法は少し難しかったかもしれませんが、こういった設定が出来るようになると、ぐっと集計表の表現力がアップします。是非ともチャレンジしてみてください。これで、あなたもMotionBoardマイスターに一歩近づきますよ!
[著]MotionBoard Cloud 導入支援・定着支援パートナー
株式会社ギミックプロジェクト 山口 純平氏
ハウスメーカーにて商品企画、経営コンサルティング会社にて経営支援、営業支援、設計事務所にて営業マネージャー、新事業企画責任者を経て、クラウドコンピューティングの定着支援を専門に行なう株式会社ギミックプロジェクトを設立。ボードの作成は理路整然としており分かりやすく、また独自の研修カリキュラムには定評がある。
本記事はウイングアーク1st株式会社の運営するThe BLOGに掲載された記事を許可を得て掲載しています。
メルマガ登録をしていただくと、記事やイベントなどの最新情報をお届けいたします。
30秒で理解!インフォグラフィックや動画で解説!フォローして『1日1記事』インプットしよう!