「MotionBoard」には、色々な機能が本当にたくさんあります。
例えば、見やすいボードを作成するための機能であったり、分析するのに便利な機能などです。それらをテーマごとにまとめて、書かせていただいているのが本技術ブログとなります。今回は一つ一つではテーマにまとめ上げるほどの内容(ボリューム)ではありませんが、そんなこともできるんだという、目から鱗の内容を4つまとめ上げてみました。非常に細かい内容ではございますが、ご覧くださいませ。
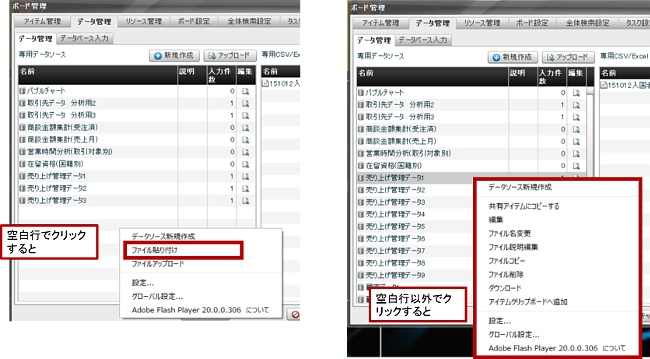
1枚のボードに複数のチャートを表現しようとすると、データソースが増えてきます。その際似たようなデータソースの場合は複製して、修正することがあると思います。やり方としては、複製元のデータソース名の上で左クリックからの「ファイルコピー」をすれば、いったん記憶されます。その後何も書かれていない部分で右クリックし、「ファイル貼り付け」を選択すれば、コピーOK。ただし、データソースが増えてくると何も書かれていない一番下までスクロールし、クリックしなければなりません。またそうしても判定次第では、思ったメニューが表示されない場合があります。

そのような時は、右に表示されているスクロールバーの上で、右クリック(どこでもいいです)すれば、「ファイル貼り付け」のメニューが確実に表示されます。つまり、わざわざ最下段までスクロールさせて、空白行をクリックしなくてもメニューが出てきます。
色々な作業をする上で、活用されているアイテムツールバー。
これが画面上で移動ができることはご存知かと思いますが、たまに画面上にあると邪魔になることはありませんか。実は、これって、最下段のメニューバーに統合させることができます。アイコンの上で右クリックし「エディタメニューに統合」。もしくは、一番上のバーの部分をクリックすれば、メニューバーに統合されます。これで邪魔されることなく、ボード作成に没頭できます。ちなみに統合された後も、バー上で右クリックすれば、「アイテムツールバーを分離」とメニューが出てきますので、任意に分離も可能です。
自分の画面では特に設定することは無いかもしれませんが、実はボードをある時間経過後、自動的に違うボードに切り替えていくことが可能です。例えばモニターに絶えず、売上状況や商談の進捗状況等、複数のボードを表示して、それを俯瞰するような形です。また、ショールーム等でビデオを流しっぱなしにするのではなく、お客さまに見せることのできる数値データ(ボード)をいくつも切り替えながら表示する場合などに使えます。
設定方法は次の通りです。左下のボード管理から、ボード設定を選択。中段下の、「一定時間でボード切り替え」に参照する(次に表示する)ボードを選択します。右端の秒数を設定すれば完了。閲覧モードで立ち上げれば、自動的に設定した秒数でボードが切り替わります。
ただし、一点ご注意を。切り替わった後、設定した時間が経てばこのボードに戻ってくるわけではないです。切り替えたボードでも同様に、次に参照するボードと時間を設定する必要があります。つまりうまく活用すれば、例えば5枚のボードを順々に切り替えるようなことも可能となるわけです。
言葉だけ聞くと何かわかりにくいかもしれませんが、サンプルボードの画像を見ていただければ意味はご理解いただけるかと思います。
それぞれチャートには背景が初期で、白やグレーや黒として設定されています。その背景を透明にすると、ボードそのものの背景の色が、チャートの背景となります。更にその背景に画像を設定すると、あたかも画像の中にチャートが配置されているように見えます。
では、設定方法です。チャートの上で、右クリックからチャート編集を選択。右のメニューの最上部の「共通設定/背景」を選択。初期値では、最上部の「チャート全体の設定/チャート全体の背景を透明にする」のチェックが外れた状態です。つまり、背景が何らか色塗りされている状態です。これにチェックを入れると、背景が無くなり、背面のボード全体の背景が見える状態となります。
さらにもう一点。左下のボード管理から「ボード設定」を選択。上から4段目の壁紙設定を「壁紙を利用する」にチェックを入れ、右の設定ボタンを押します。そうしますと、壁紙として画像を選択する部分、その画像をどう表示するか(そのまま・画面に合わせる・タイリング)を選択する部分、基準位置を設定する部分があります。
画像選択は表示したい画像を選択し、設定してください。表示方法は、「そのまま」はそのままのサイズで表示されます。「画面に合わせる」だと、画面のサイズによって自動で拡大縮小されます。また、「タイリング」だと、その画像を元にタイルを敷き詰めるがごとく、画面に配置されます。また、基準位置はレイアウトモードでは関係ないですが、フリーレイアウトモードの場合はここで選択した位置を基準として画像が配置されます。
これらを設定し、上手くチャートを配置すると、画像の中にチャートが埋め込まれた、本当の意味のダッシュボードができ上がります。少し慣れが必要ですが、ここが駆使できるようになると、本当に観て楽しいボードを創ることができます。
[著]MotionBoard Cloud 導入支援・定着支援パートナー
株式会社ギミックプロジェクト 山口 純平氏
ハウスメーカーにて商品企画、経営コンサルティング会社にて経営支援、営業支援、設計事務所にて営業マネージャー、新事業企画責任者を経て、クラウドコンピューティングの定着支援を専門に行なう株式会社ギミックプロジェクトを設立。ボードの作成は理路整然としており分かりやすく、また独自の研修カリキュラムには定評がある。
本記事はウイングアーク1st株式会社の運営するThe BLOGに掲載された記事を許可を得て掲載しています。
メルマガ登録をしていただくと、記事やイベントなどの最新情報をお届けいたします。
30秒で理解!インフォグラフィックや動画で解説!フォローして『1日1記事』インプットしよう!