「MotionBoard」を使えば、ビジュアルに長けた表現で様々なデータの見える化ができます。しかしながら標準設定のデザインで満足されていますでしょうか。もちろん、標準だけでも十分なものができますが、ちょっとしたことで見栄えを大きく変化させることができます。それがデザインテンプレートです。その活用方法について今回は解説していきます。
デザインテンプレートを使用すると、チャートアイテムの全体的な色味(グラフの色、背景色)や、表示される文字の字体等、デザインに関する色々な設定が瞬時に変更できます。集計表に至っては、合計項目の表示・非表示までも変更することができます。それでは、ものは試しに、実行してみましょう。

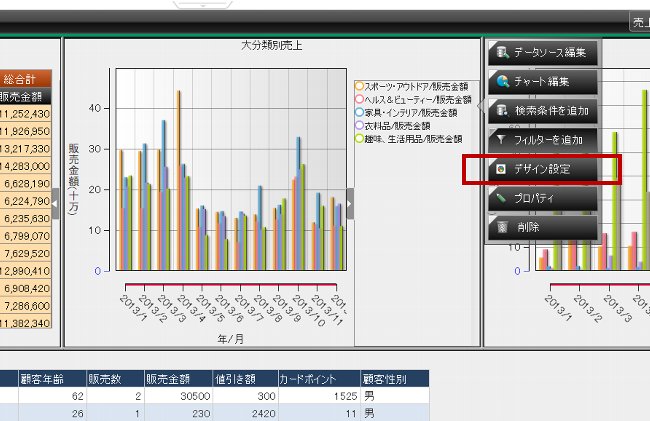
上に表示されているのは、棒グラフで売り上げデータを表現したチャートとなります。商品分類ごとに色が異なり、これでも十分な表現となっております。これを右クリックしてメニューを表示、「デザインを設定」をクリックすると、黒い背景の棒グラフのデザイン例が横に表示されます。
下にスクロールすれば、いくつか出てきますし、白い背景のデザイン例も表示されます。では、一番上の黒い背景のデザイン例を選択しましょう。すると、瞬時に棒グラフが変更されます。問題なければ、「適用」のボタンをクリックします。これで、デザインの変更が適用されました。ちなみにデザインをスクロールする中、Defaultと言うのがあります。これが初期に設定されているものです。元に戻したい場合はこちらを選択してください。
ちなみに、黒い背景以外に、棒グラフの色以外にも先程のグラフとの違いが見て取れるかと思います。例えば、棒グラフの上の数字、以前は無かったですが、変更後は表示されています。また右側にあった凡例も下に表示されるように変更されています。こういった具合に、デザインテンプレートには色味以外にも様々な表現の設定が組み込まれています。
さらに、全体的には良いけれど、棒グラフの色だけをもう少し変えたい場合は、「デザインを設定」をクリックし、右側のメニューの上部のタブの「色」を選択してください。ここで、色味の変更も掛けられます。
さらに、凡例は下ではなく、当初の様に右に設定したい場合は、「チャート編集」から、凡例タブではなく、レイアウトタブをクリックしてください。ここで、配置位置を設定することができます。
レイアウトの中で、凡例が「下」に設定されいるのが確認できます。これを「右」に変更してください。ただし、このままだと、右側に凡例と集計項目タブが設定されている状態であり、エラーとなります。そのため、集計項目タブを「下」に変更することもお忘れないようにお願いします。これでOKを押してもらえば設定完了です。
デザインテンプレートの利用は上記内容で設定が可能ですが、任意のデザインを選択しても、凡例位置を修正したり、細かな設定を変更するのは手間かと思います。初期設定のデザインプレート以外にオリジナルのテンプレートを設定することはできないのでしょうか。はい、ご心配なく、こちらは設定が可能です。
デザイン設定のサイドメニューの下の方に、「追加」と言うボタンがあります。これをクリックしてください。そうすると、どこに保存されますかというウインドゥが立ち上がります。今回は縦棒グラフを作成していましたので、「縦棒」を選択します。下には覚えやすいように「Black_01(凡例右)」と記載して下さい。これで保存をしていただくと、次回からこのテンプレートを選ぶことができます。
[著]MotionBoard Cloud 導入支援・定着支援パートナー
株式会社ギミックプロジェクト 山口 純平氏
ハウスメーカーにて商品企画、経営コンサルティング会社にて経営支援、営業支援、設計事務所にて営業マネージャー、新事業企画責任者を経て、クラウドコンピューティングの定着支援を専門に行なう株式会社ギミックプロジェクトを設立。ボードの作成は理路整然としており分かりやすく、また独自の研修カリキュラムには定評がある。
本記事はウイングアーク1st株式会社の運営するThe BLOGに掲載された記事を許可を得て掲載しています。
メルマガ登録をしていただくと、記事やイベントなどの最新情報をお届けいたします。
30秒で理解!インフォグラフィックや動画で解説!フォローして『1日1記事』インプットしよう!