




MotionBoard上で、チャートをいざ配置していくと色々と悩むことも多いかと思います。そのために参考になる画面デザインをウイングアーク1st社よりサンプルボードとして色々と提供しております。今後も随時追加していきますので、参考にしていただければと思います。
とは言え、どうしても1つの画面の中にいくつかのチャートを収めて視認性を高めたくなると思います。ただ、複数チャートを配置するとなると、それぞれのチャートは小さくならざるを得ません。それらを解消するために、ボタンアイテムの画面最大化を利用して、必要な時に拡大する手が一つあります。もう一つの手として、今回お話しするチャートを重ね合わせて表示する方法があります。これはどの様なことでしょうか。
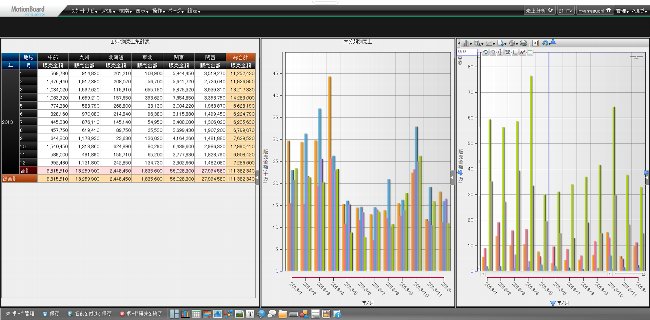
例えば、図のような3枚のチャートがあったとします。これを1画面に収めようとすると、1枚当たりのチャートの面積は画面の1/3になります。ところが、これら3枚を重ね合わせると、1画面に大きく表示させることができるわけです。

では、具体的にどう操作していくのか解説していきます。
実は重ね合わせることは簡単です。編集モードでレイアウト編集を押し、その上で重ねたいチャートをドラッグして、重ね先のチャートにドロップするだけです。

よくみると、左に重ね合わせになっていますよと言うアイコンが表示されます。これをクリックすると、重ね合わせされているチャートがポップアップウインドゥで表示されます。
ここで、一番上に表示されているものが、ボード上で一番上(前面)に表示されます。ちなみに、ここで表示順序も変更できます。ただ、これらは編集モードに入って初めて変更ができるものですので、閲覧ユーザーや慣れていないユーザーには少し難しい話です。
そこでこの表示を変更するボタンアイテムがあります。その前にもう一つのチャートも重ねておきましょう。

3枚重ねた上で、左側の空いたスペースも削除し、画面にチャートが一枚だけある状態にしてみます。
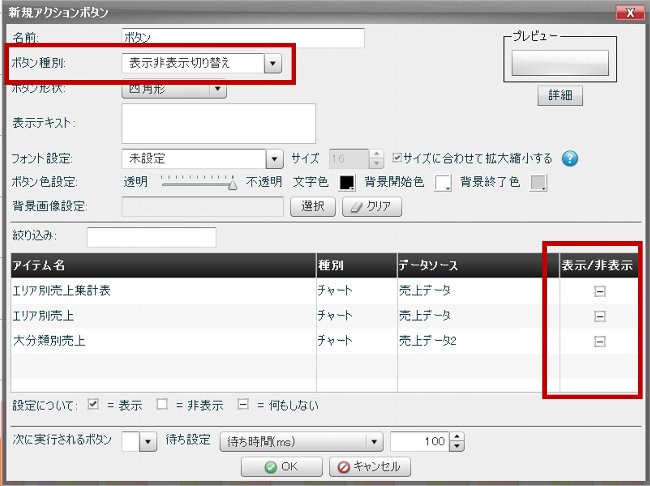
では、表示非表示切り替えのボタンアイテムを配置してみましょう。ボタンを押し、立ち上がった新規アクションボタンの設定画面で、ボタン種別を「表示非表示切り替え」に選択します。

そうしますと、下段のアイテム欄にボードに配置されているチャートや明細表他アイテムが一覧で表示されます。このボタンを押すことにより、最上部で表示されるアイテムの右端の表示/非表示にチェックを入れます。クリックをするとチェックが入ります。
ちなみに、もう一度クリックをするとブランクになります。これは、非表示の意味となります。更にもう一度クリックすると、横棒表示になります。これは変更なしという意味で、表示しているならば表示、非表示ならば非表示と、ボタンを押す前と状況を変更しない意味です。
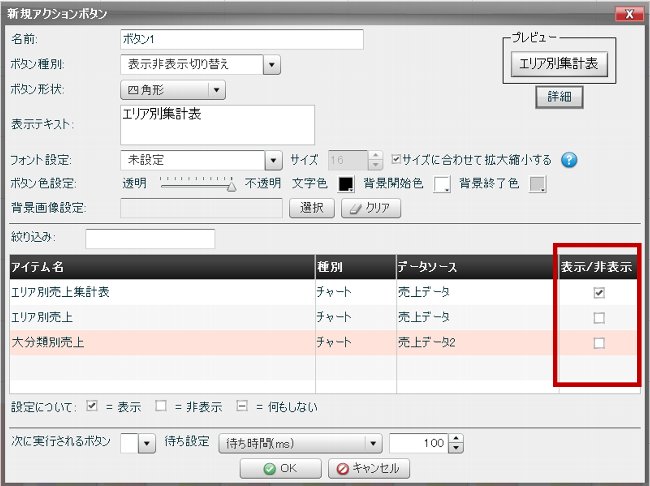
では、今回はエリア別売上集計表を表示、エリア別売上と大分類別売上を非表示に設定します。

ちなみに、表示したいものを表示に設定するだけでいいのではと思われるかもしれません。前述のように、今回の場合は3枚のチャートが重ね合わせられています。つまりその重ね合わせ次第では、そのチャートが最上部にあるならば、表示にするだけでいいわけですが、2番目以降にある場合、その上のチャートが表示されたままだと、見えるのは最上部にあったチャートというわけです。それを回避するために上記の設定が必要となるわけです。
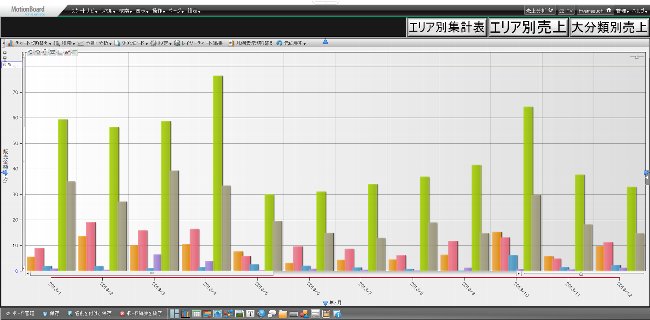
同様に2枚目、3枚目のチャートを表示するボタンを配置したのがこちらの画面。画面一杯のサイズで表示されているチャートをボタンにて切り替える形になります。
是非ともご活用ください。

[著]MotionBoard Cloud 導入支援・定着支援パートナー
株式会社ギミックプロジェクト 山口 純平氏
ハウスメーカーにて商品企画、経営コンサルティング会社にて経営支援、営業支援、設計事務所にて営業マネージャー、新事業企画責任者を経て、クラウドコンピューティングの定着支援を専門に行なう株式会社ギミックプロジェクトを設立。ボードの作成は理路整然としており分かりやすく、また独自の研修カリキュラムには定評がある。
本記事はウイングアーク1st株式会社の運営するThe BLOGに掲載された記事を許可を得て掲載しています。
メルマガ登録をしていただくと、記事やイベントなどの最新情報をお届けいたします。
30秒で理解!インフォグラフィックや動画で解説!フォローして『1日1記事』インプットしよう!

