




目次
カメラ機能の搭載されたスマートフォンの普及によって、「画像」は私たちの生活の中でぐっと身近な存在になりました。
さらにアプリを使って、撮った写真を加工したり、コラージュしたり、様々な手法で画像編集を楽しんでいる人はどんどん増えてきています。最近では、画像をパソコンに取り込んで「Illustrator」や「Photoshop」といった画像加工ソフトを活用し、写真を加工したりイラストを描く本格派も少なくありません。
そんな中で多くの人がぶつかる壁の一つが、加工した画像を保存する際に迫られる画像ファイル形式の選択です。
例えば、「.jpg」や「.png」、といったの画像ファイル形式を見たことがある人は多いのではないでしょうか?
一見すると出力された画像の違いがわからない場合もありますが、画像ファイル形式にはそれぞれに特徴があります。そのため、目的ごとに最適な形式を選ばないと、他のデバイスで見たときや印刷したときに自分の持っていたイメージと全く異なる見え方になってしまうことがあります。
そこで、今回は、写真やイラストの魅力をよりよく引き出すために、目的にあった画像ファイル形式の選び方をご紹介いたします。

画像ファイル形式の選択の際に重要になるのが、「色」と「形」です。画像の色と形の表現方法には、それぞれ大きく分けて二つの方法があります。
色の表現方法の一つ目が RGB と呼ばれる形式で、パソコンやスマートフォンなどのデバイスを介した画面表示のための色設定です。二つ目が CMYK と呼ばれる表現方法で、画像を印刷した場合に利用される色設定です。
例えば、下記の画像では、上がRGB形式、下がCMYK形式になります。

RGB

CMYK
色味が全然違うように見えますよね。
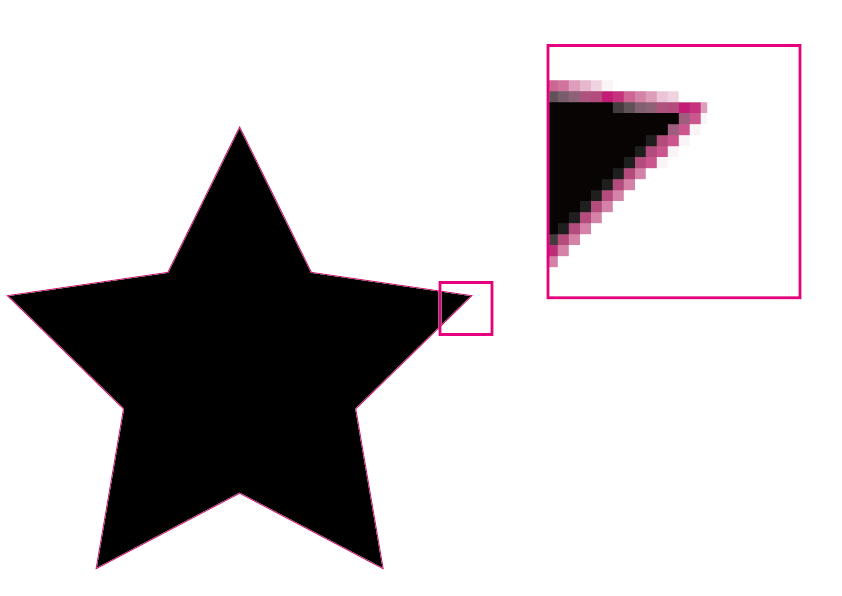
さらに、画像の形にはラスタ形式とベクタ形式があります。前者は、ピクセルと呼ばれる小さな四角い要素が集まって、画像を作ります。 一定の大きさの画像に含まれるピクセルの数は「解像度」と呼ばれ、解像度が高ければ高いほど、細部までしっかりと表現できます。また1ピクセル毎に色を変更できるため、写真やグラデーションなど形や色の表現を細かく求められる場合に適しています。一方で解像度が粗かったり、大きく拡大すると、ピクセルの色の変化によってギザギザに見えてしまうこともあります。
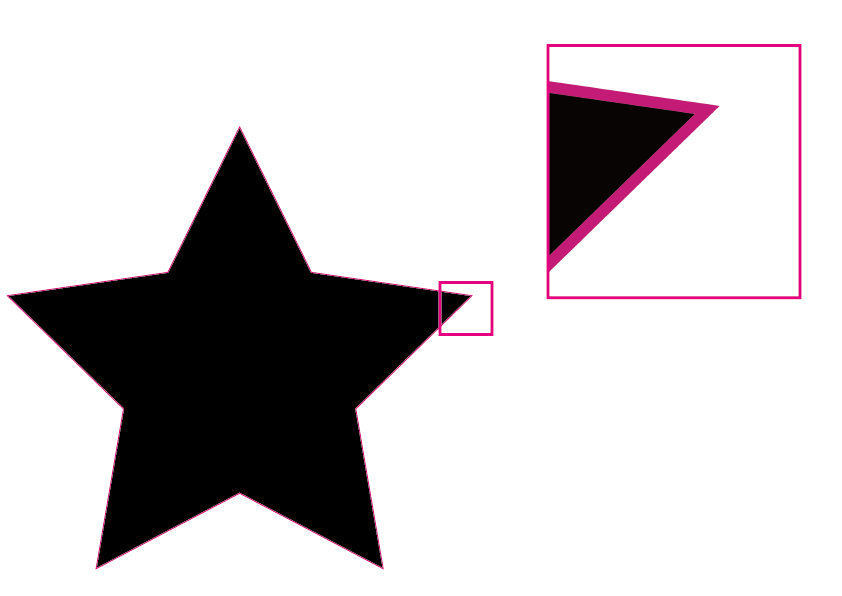
後者は、曲線や直線で構成される図形を数式で描いたもので、ラスタ形式とは異なり、どんなに拡大しても図形同士の境目が鮮明に分かれています。一方で、複雑な形や細かい色の変化を表現するためには、莫大なデータ量がいるため、写真などを表現する場合にはあまり向いていません。
実際に同じ図形をラスタ形式とベクタ方式でそれぞれ表現すると、拡大した場合に下の図のような違いが生まれます。

ラスタ

ベクタ

自分が撮った写真をWeb上にアップロードしたい、という場合におすすめなのが、 JPEG(ジェイペグ)です。拡張子は「.jpg」や「.jpeg」と表記されます。高画質で、約1670万色まで表現できます。 JPEG の一番の強みが、画像を圧縮し、ファイルサイズを小さくできることです。
写真のように形や色の変化を細かく表現する画像をより高い精度でウェブ上にアップロードしたり、表示したりする際には最適な形式と言えます。
また、色の設定も RGBとCMYKの両方に対応しているため、印刷した場合も、ウェブ上で見たままの色で印刷できます。
一方で、 JPEGの画像圧縮は不可逆圧縮と呼ばれ、画像圧縮の際に一部のデータが損なわれる、という欠点もあります。また、透明な背景などに対応していないため、アイコンなどに利用する際には不便です。

仕事をしていると、自分で作成した組織図やスクリーンショットをウェブ上で共有するという場面も多くあるかと思います。そんな時に使っていただきたい画像ファイル形式がPNG(ピング)です。拡張子は「.png」 と表記されます。
PNGは、最大約280兆色まで表現でき、背景透過にも対応。高画質で画像のやり取りができます。一方で、PNGの画像圧縮は、可逆圧縮と呼ばれ、データを損なわない状態で、画像を圧縮しているため、データ容量が大きくなってしまいます。
そこで、図形やスクリーンショット、イラストと言った、比較的、色の数が少なく単純な図形でで構成された画像には最適な形式です。
しかし、PNGで利用できる色の設定はRGBのみの為、印刷物には向いていません。

なるべく容量を抑えパラパラ漫画のようなシンプルなアニメーションを作りたい場合に、最適な形式がGIF(ジフ)です。拡張子は「.gif」と表記されます。
GIFはPNGのように可逆圧縮の画像ファイル形式です。表現できる色が256色と限られているため、複雑の色の変化を表現するためには向いていません。
一方で、複数の画像を組み合わせてアニメーションで表現するGIFアニメーションという独自の画像ファイル形式を持っている、ということで根強い人気を誇っています。
ちなみに、1987年に開発されて以降、GIFの読み方は、「ギフ」派と「ジフ」派に別れていたのですが、2012年に開発者が公の場で「ジフ」と読むことを明らかにしたため、長年続いて争いは収束しました。

パソコンで印刷物を作る場合、おすすめのファイル形式がTIFFです。拡張子は「.tif」と「.tiff」です。TIFFファイルも可逆圧縮で、約1670万色の高画質で色を表現できます。また色の設定も、RGB、CMYKの両方を兼ね備えているため、画像をデバイス上での表示のまま、印刷物にすることができます。そのためパソコン上で制作したフリーペーパーやチラシなどを印刷する場合には、最適の型式と言えます。
しかし、高い画質を保持するために、容量が大きくなってしまい、ウェブ上にアップロードすることはできません。

ウェブサイトを制作する時に、サイト内にアイコンなどを埋め込む場合は、SVG形式が便利です。
SVGはベクタ画像のための画像ファイル形式で、拡張子は「.svg」です。この形式によって、ベクタ画像をウェブ上でも取り扱えるようになりました。
最近では、ウェブサイトを制作する上で、スマートフォンやPCなどユーザーのデバイスごとに見え方を考慮して、アイコンやイラストの大きさを変えなければなりません。そんな時に SVG形式の画像ファイルなら、 コーディングで大きさや色を変えることができます。また、本来は同じ画像でも色や大きさを変え、複数用意しなくてはならない場合でも、 SVG 形式なら一つのファイルで対応できるため、データ容量を抑えることができます。
一方でベクタ画像を取り扱っているため、複雑な図形や写真には向きません。

WebPは、ウェブサイトのトラフィック量の軽減と表示速度の短縮を目的としてGoogleが開発しているオープンな画像フォーマットです。ファイルの拡張子は.webpとなっています。2010年に仕様が公開された新しい画像フォーマットです。
インターネットで広く使われている前述の.jpgや.png、.gifなどの形式を置き換えることを狙いとしています。アルファチャンネルと呼ばれる画素の不透明度を表現する補助データに対応している、というのが他のフォーマットとの差別化要素です。
インターネット上で使用するには汎用性が高いフォーマットとなっていますが、対応しているブラウザの種類が少ない、という欠点もあります。

画像と一口に言っても、写真なのかイラストなのか、やウェブサイト上で使うのか、印刷物に使うのかなど、その画像の持つ特徴や利用目的によって、最適な画像ファイル形式は全く変わってきます。
しかし、目的がはっきりしていれば、画像ファイル形式を選ぶことは、そんなに難しくありません。
自分が撮影したり作ったりした大切な画像をより素敵に見せるため、ぜひぜひ参考にしてみてください。
(大藤ヨシヲ)
メルマガ登録をしていただくと、記事やイベントなどの最新情報をお届けいたします。
30秒で理解!インフォグラフィックや動画で解説!フォローして『1日1記事』インプットしよう!

