




最近YouTubeなどでも人気なのが動く時系列グラフです。
例えば、このスーパーコンピューターの計算能力の時系列グラフなどは、スーパーコンピューターの計算処理能力の凄まじい発展とともに日本、アメリカ、中国を中心に各国が技術を磨いていく様を実感できて、見応えのあるグラフになっています。
しかし、このような動く時系列グラフの作成、自分で制作するのは難しそう、と感じている方も多いのではないでしょうか?
そこで今回は非エンジニアでも手軽に使えるアニメーショングラフ作成ツール「Bar chart race generator」をご紹介します!

Bar chart race generatorはGithubで公開されているデータを横向きの棒グラフとして時系列にアニメーションしてくれるツールです。
Bar chart race generatorのリンク先はこちら: https://fabdevgit.github.io/barchartrace/
オープンソースライセンスであるMITライセンスで公開されており、以下のことが許可され、比較的自由に活用することができます。
商用利用も可能なため、ビジネス用途のプレゼン資料などにもぴったりです。しかし、自由に活用できる代わりにこのツールを利用する上で作者に責任や保証の義務は生じませんので、基本的には自己責任で活用してください。
また、このツールを活用して作ったグラフにはライセンス(MIT License)と著作権表示(Copyright (c) 2020 FabDev)が義務つけられています。

では、いよいよBar chart race generatorの使い方をご紹介します。
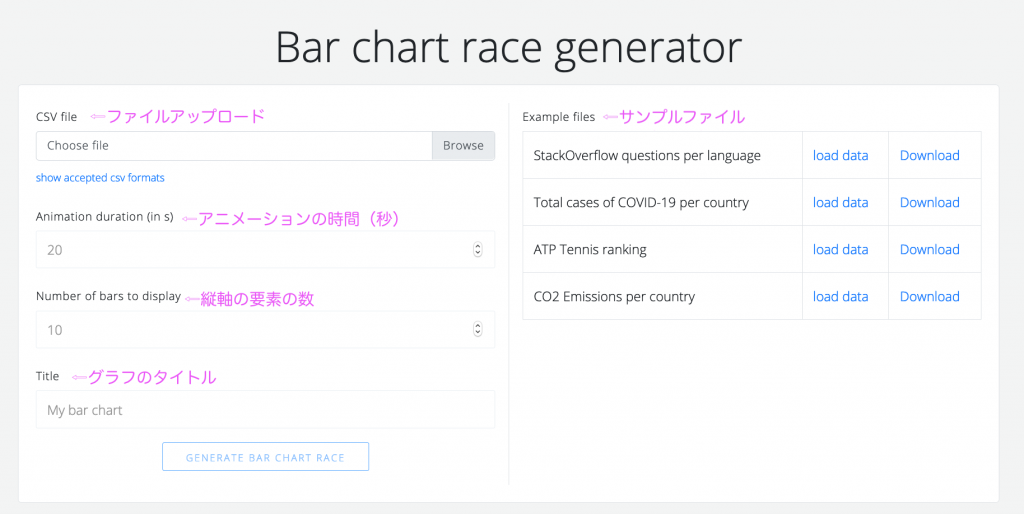
このツールの使い方は非常に簡単で
の4つの項目を埋めて、「Generate bar chart race」というボタンを押せばアニメーショングラフを生成できます。

出典:MIT License, Copyright (c) 2020 FabDev
なお利用可能なCSVの形式として以下の二種類があります。なおいずれも日付の形式は「YYYY-MM-DD」にする必要があります。
日付 | 要素1 | 要素2 | 要素3 |
2020-07-01 | 4 | 7 | 2 |
2020-08-01 | 5 | 4 | 3 |
日付 | 要素 | 数値 |
2020-07-28 | 要素1 | 9 |
2020-06-07 | 要素3 | 6 |
2020-08-01 | 要素2 | 1 |
形式をより具体的に知りたい場合は「Example file(サンプルファイル)」からサンプルのデータファイルをダウンロードしてファイルの中身をみてみてください。
1 2
メルマガ登録をしていただくと、記事やイベントなどの最新情報をお届けいたします。
30秒で理解!インフォグラフィックや動画で解説!フォローして『1日1記事』インプットしよう!

