




MotionBoardの派手ではないのですが、知っていると得する機能もいくつかございます。その中の一つが今回のカレンダー機能です。カレンダーというと、今までは日付を入力する部分ででしか、使用されていなかったと思われますが、このあたりもぐっと機能アップされています。今回はこのカレンダー機能の解説を進めていきます。
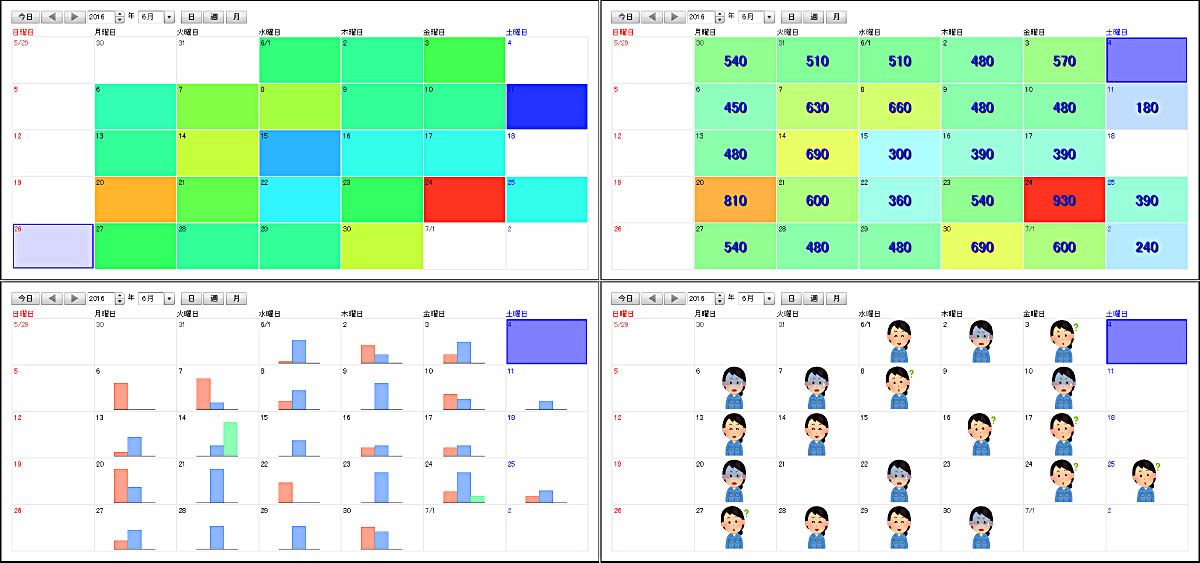
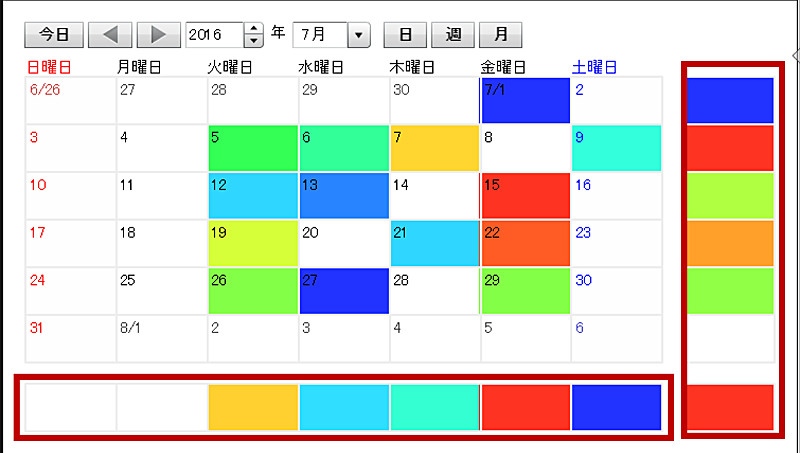
まずは、次の画面を確認してください。カレンダーのマスに色付されたり、数字が表示されたりしているのが見てとれますね。また棒グラフが表示されたり、アイコンが表示されたりと状況をパッと見て把握する事が可能となりました。

今まで日別で表示するには、横軸に日付を設定したグラフ(チャート)が普通の表現方法でした。今回のバージョンアップで日別にカレンダー表記にて、様々な数値を表示させることができる様になりました。もちろん折れ線グラフ等で表示をすると、連日の変化が見て取れますが、このカレンダー表記で表現すると、平日はどうか、休日はどうかと、週末はどうか、月曜日はどうかと、今までの切り口とは違った形でデータを確認し、現状を把握することが可能となります。
では、具体的に設定方法を見ていきましょう。
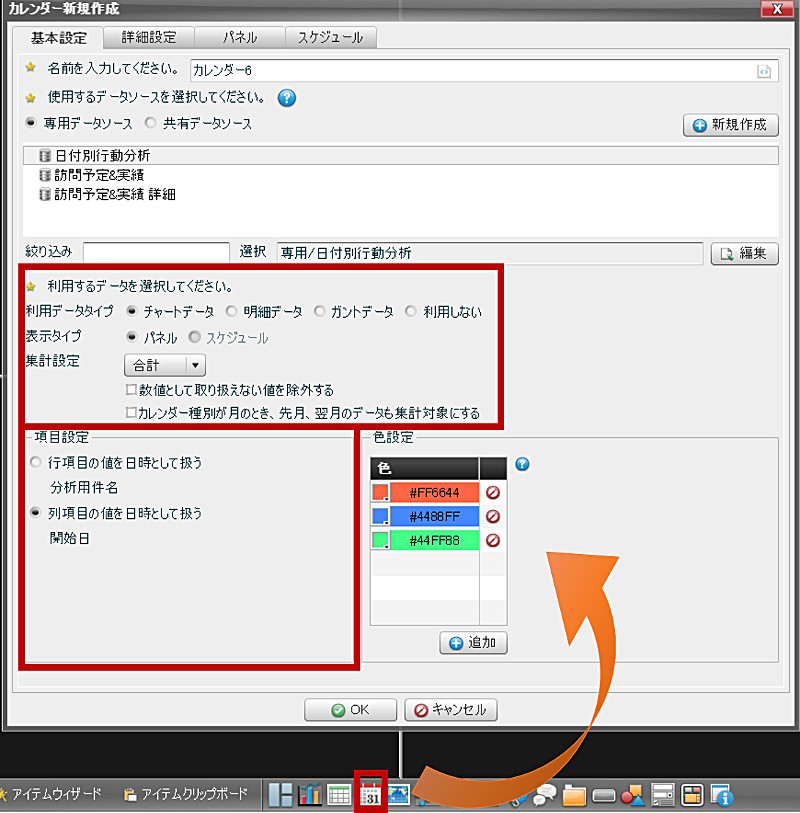
下段のアイコンから時系列/カレンダーをクリックし、配置する場所をクリックするとカレンダー新規作成の別ウインドゥが立ち上がります。ここで、様々な設定をしていく形になります。

使用したいデータをデータソース(事前に作成していた場合)として指定し、どういう形式で表現するかを中段の「利用するデータを選択してください」とあります箇所で選択していきます。
まずは、利用データタイプを「チャートデータ」、表示タイプを「パネル」とします。集計設定は、合計、最大値、最小値、平均値の4つから選択します。つまり、あるデータ項目を集計項目に基づき、日別にカレンダー表示をするわけです。今回は「合計」とします。あとは、日時として使用する項目が行項目にあるのか、列項目にあるのかを選択し、OKを押すだけ。これで、カレンダー上に設定された集計項目の合計値を最大値と最小値でグラデーション表示をしていきます。
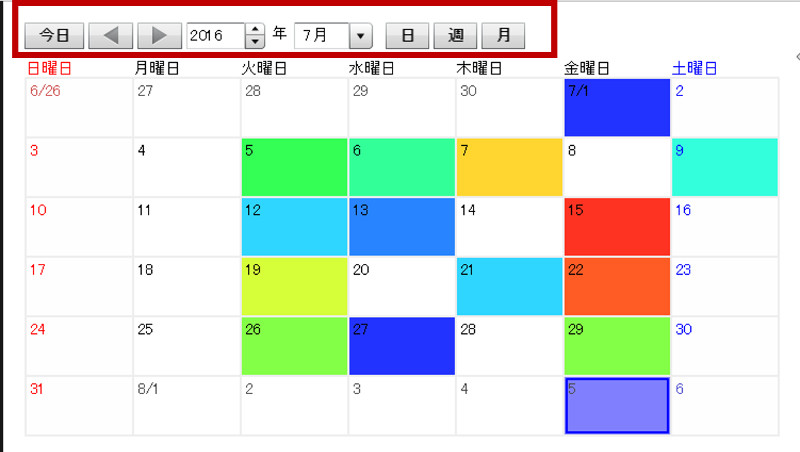
数値が高いほど赤く、低いほど青く、データが無い部分は白抜きで表示されます。ちなみに上部には、週表示、日表示に変更したり、対象期間を変更したりするアイコンが配置されています。

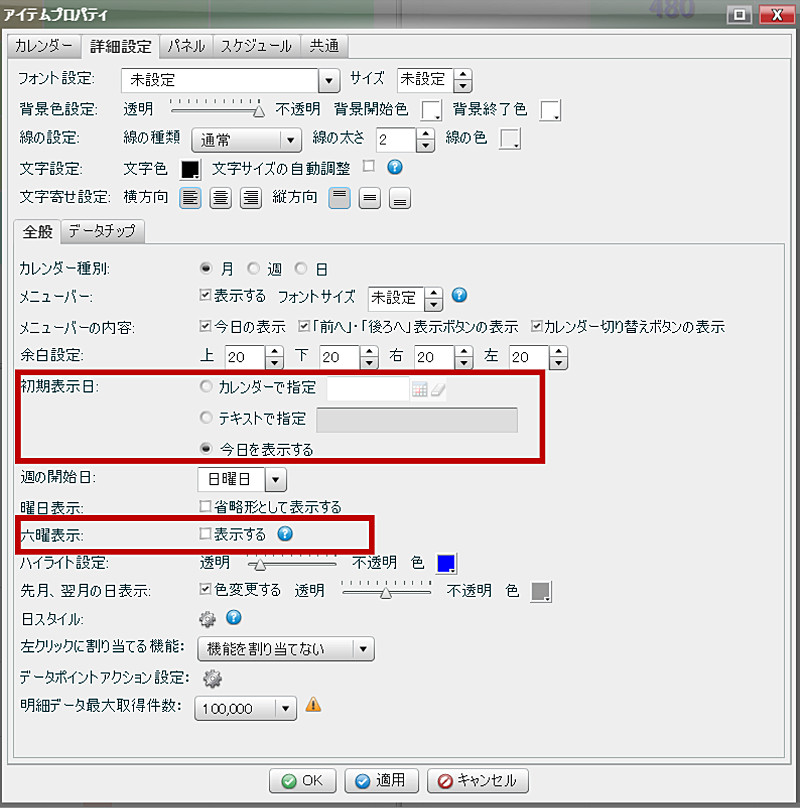
では、もう少し設定を変更してみましょう。カレンダー上で右クリックし、プロパティを選択。そうしますと、先程と同様に設定ウインドゥが立ち上がります。詳細設定のタブをクリックしますと、その名の通り、細かな設定変更が可能となります。

例えば、初期表示日。初期値で「今日を表示する」が選択されており、カレンダーの画面になると、今日が含まれるカレンダーが表示されます。カレンダーで指定をして、例えば2016年1月1日を必ず初期値にするといった事ができます。また、ユーザーシステム変数を指定することもできて、他で入力や設定をした日付を初期表示日に設定することも可能です。
また、業界によっては必須の六曜表示もチェックを入れるだけで可能となります。
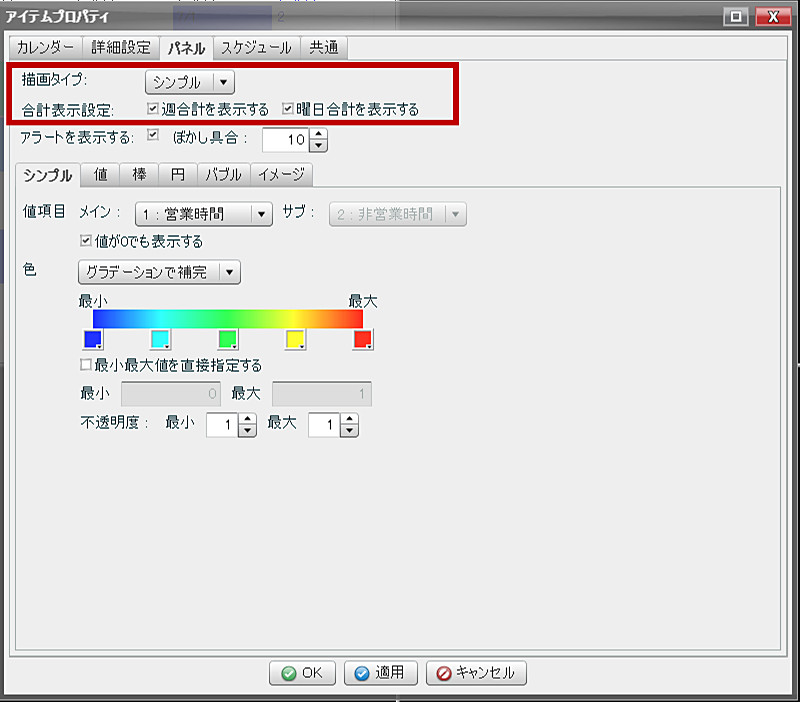
カレンダーの中に表示させる内容についてはパネルタブより設定を変更することが可能です。パネルに色を付ける「シンプル」や、「数値」、「棒グラフ」、「円グラフ」、「バブル」や「イメージ」(アイコン)の細かな設定を行うことができます。

また、週合計や曜日合計の表示の有無もここで切替できます。曜日の合計が見えたりすると、今後の販売企画や営業企画の様々な判断材料になるものと考えます。その際に何の値を表示するかはここの値項目で設定していきます。

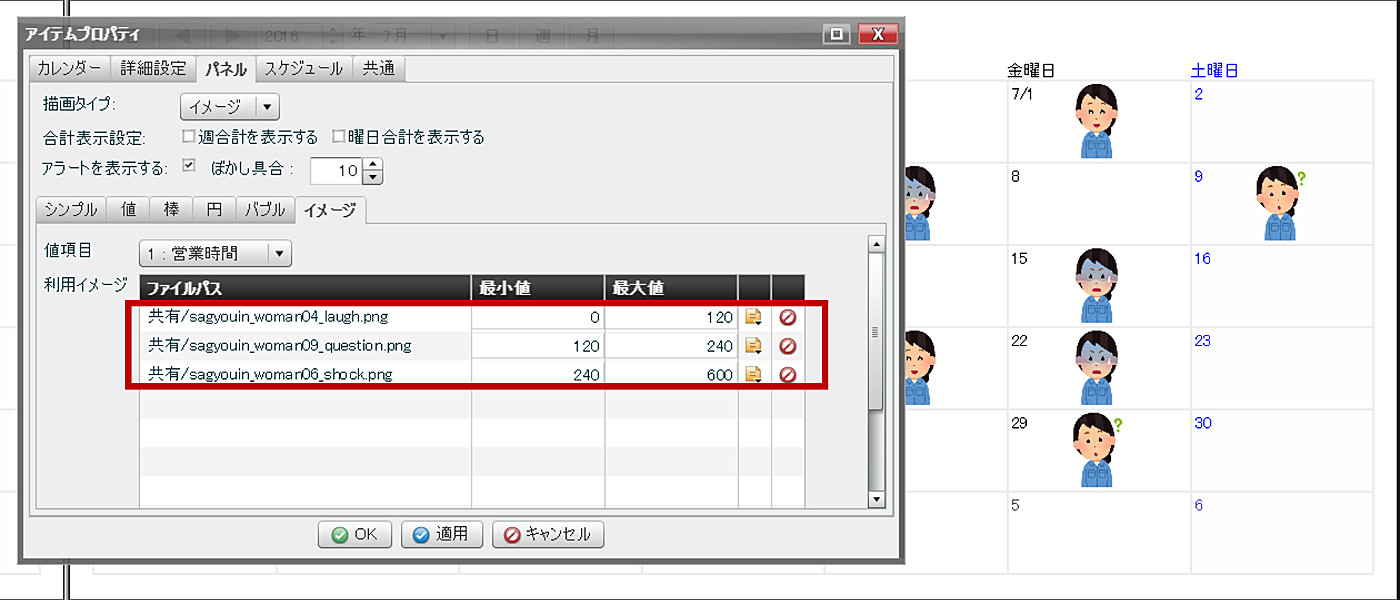
イメージ表示の場合は、数値のしきい値を設定し、それによってどのイメージを表示するかを設定するだけ。

この例のように女性に困り顔にしないように努めていきたいですよね。
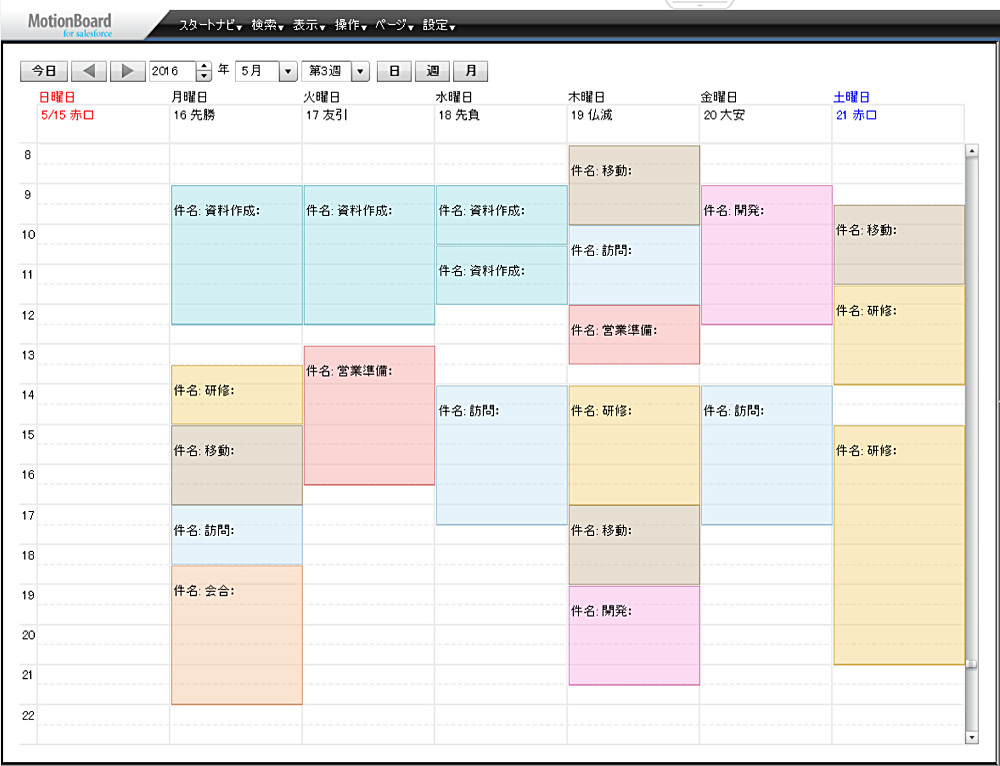
では、カレンダー表示のもう一つの表現方法、スケジュール表示を解説していきます。その名の通り、Salesforceの中の活動情報を元にスケジュールを表示させることが可能となります。他のデータでも後述の項目があれば、スケジュールとして表示させることができます。

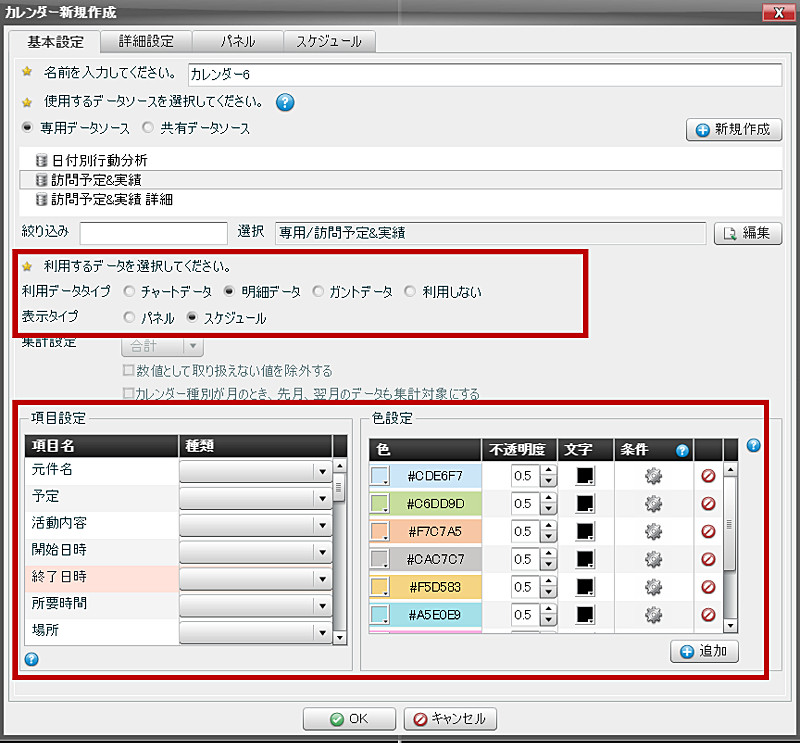
時系列/カレンダーのアイコンを押し、表示させたい場所をクリックするとカレンダー新規作成のウインドゥが立ち上がります。ここまでは、上記と一緒です。中段の利用するデータの選択肢で、利用データタイプが「明細データ」、表示タイプ「スケジュール」としていただくと、下段に項目設定が出てきます。ここで、スケジュールとして表示する項目を設定するわけです。

設定する項目は4つ。開始日時、終了日時、表示項目、グループ。
前の3つは言葉の通り、グループはある項目単位でグループ化をし、色分けをしたりするものです。例えば、グループとして件名を設定し、訪問は青色、営業準備は赤色と設定すると、上の様なスケジュールの色分けになるわけです。
ただ残念ながら、このスケジュールは見るだけです。ここからスケジュールを入力することはできません。とはいえ、検索項目を設定し訪問だけを表示すると、日中のどの時間帯に訪問しているのか、移動に当てているのかが明白に見え、行動分析することにも役立ちます。是非ともご活用ください。
[著]MotionBoard Cloud 導入支援・定着支援パートナー
株式会社ギミックプロジェクト 山口 純平氏
ハウスメーカーにて商品企画、経営コンサルティング会社にて経営支援、営業支援、設計事務所にて営業マネージャー、新事業企画責任者を経て、クラウドコンピューティングの定着支援を専門に行なう株式会社ギミックプロジェクトを設立。ボードの作成は理路整然としており分かりやすく、また独自の研修カリキュラムには定評がある。
本記事はウイングアーク1st株式会社の運営するThe BLOGに掲載された記事を許可を得て掲載しています。
メルマガ登録をしていただくと、記事やイベントなどの最新情報をお届けいたします。
30秒で理解!インフォグラフィックや動画で解説!フォローして『1日1記事』インプットしよう!

