




こんにちは、MotionBoard開発部の橋本です。
先日アップして好評いただいた「実録「逃走中 MB IoT Agent」:MotionBoardを使って都内で大人な鬼ごっこをやってみたらこうなった!(Episode 1)」の続編Episode 2です。
WebAPIを通じて、位置情報、速度情報などをリアルタイムに可視化することができるMotionBoardのIoT Edition(2016年4月リリース予定)を利用したこちらの企画。テレビ番組「逃走中」をオマージュし、ウイングアーク社員でハンターと逃亡者に分かれ、都内で壮大な大人の鬼ごっこをやってしまいました。
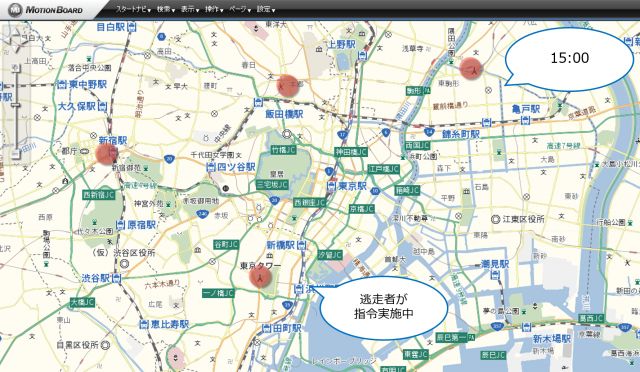
さて、ゲームスタートから2時間経過し、残り2チームとなった逃走者へ指令室から続々とミッションが発令されます。
「東京クルーズ!!水上を逃走せよ。」
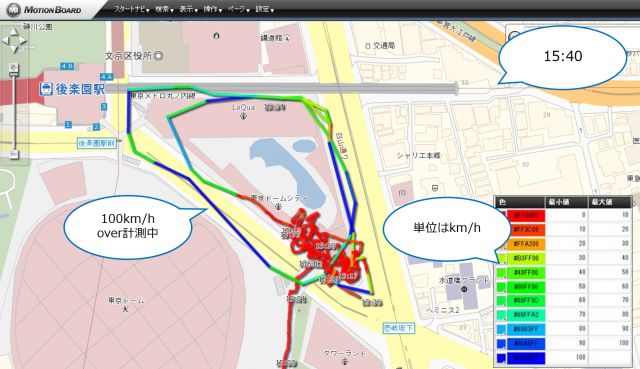
「ジェットコースターで130km/hを体感せよ。」
「東京タワーのルックダウンウィンドウを覗いてみよ。」
「新宿都庁を登庁せよ。」
逃走生活に余裕が見えるこの2人。メッセージアプリにもサクサク投稿していますね。

水上でもちゃんと補足できているでしょうか?MotionBoardで確認してみましょう。
14:00~14:10 における移動経路がキレイに表示されていますね。水上でもデータはちゃんと補足できるようですね。すごいぞ。MB IoT Agent 。


ここで本社で暇を持て余している確保済みの逃走者たちが解放されました。テストデータ取得のためミッションを遂行していただきます。

続いて、水上から陸上にあがったチームを見てみましょう。
ハンター高橋より発見連絡がありました。おっさん二人がスカイツリーのスケート場でなにをしているのでしょうか?しばらく様子をみてみましょう。スカイツリー登頂を試みるも1時間待ちのため断念したようですね。スカイツリーの真下で記念撮影。みかねたハンターが遂に捕獲。


赤:0~10km/h ⇒ 青:100km/h オーバーまで10km単位で11段階設定されています。これはデフォルト設定値です。値の範囲と段階の増減は自由に設定が可能です。
赤くウネウネしているところが並んでいる軌跡です。緑や青の線がジェットコースターのレールの上ということになります。

さて、今回の企画、楽しんでいただけましたでしょうか?
後半は観光気分で東京見物してきただけですが、こんなに簡単にIoTを体験できちゃうのがMotionBoardです。
※画面上の地図データ MotionBoard Cloudを介してMapfanの地図データを使用しています。
[著]Wingarc1st Official The BLOG編集部
本記事はウイングアーク1st株式会社の運営するThe BLOGに掲載された記事を許可を得て掲載しています。
メルマガ登録をしていただくと、記事やイベントなどの最新情報をお届けいたします。
30秒で理解!インフォグラフィックや動画で解説!フォローして『1日1記事』インプットしよう!

