




目次
地図データを自分のサイトやサービスで活用したいとき、セルフホストして独自のデータとかけ合わせた分析をスタートしたいとき、頼りになるサービスが無料で提供されていると聞けば、朗報と感じる方は多いのではないでしょうか。
上記の要件に合致するサービスとして挙げられるのが『OpenFreeMap』。本記事ではカスタマイズ性の高い地図データをビジネスやプライベートで使いたいすべての方に向けて、そのメリットと使い方をご紹介します!

『Open Free Map』は簡単なプログラムを書き加えるだけで簡単にWebサイトやWebサービスに組み込める無償のカスタムマップであり、拡大・縮小が可能で道路や駅名、建物名なども取得できます。その名の通り、オープンソースで提供されている『Open Free Map』は、非常に手軽かつ柔軟に利用できる点が特徴です。
・毎週自動アップデート
・何度使っても無償(閲覧数やリクエスト回数の制限なし)
・地域の制限なし
・登録の必要なし
・APIキーの必要なし
・クッキーを受け入れる必要なし
・セルフホスト可能(データを取得し、カスタマイズや機密性の高い状態での利用が可能)
・商用利用可能
「 © OpenMapTiles」「OpenStreetMap」「MapLibre GL JS」といった先行するオープンソースプロジェクトを利用して構築されており、サーバー費用はGitHub上で受け付けている寄付によって賄われるということです。
「OpenFreeMap」を自分のWebサイトに組み込むための基本的な手順は以下の通りです。これにより、地図を表示し、カスタマイズすることができます。
https://openfreemap.org/quick_start/
Webサイトのヘッダ部(<head></head>内)に、MapLibre GL JSのライブラリを読み込むためのスクリプトタグを追加します。
<script src="https://unpkg.com/maplibre-gl/dist/maplibre-gl.js"></script> <link href="https://unpkg.com/maplibre-gl/dist/maplibre-gl.css" rel="stylesheet" />
地図を表示するためのHTML要素(divなど)を設定します。
<div id="map" style="width: 100%; height: 500px"></div>
JavaScriptを使って地図の設定を行います。ここで地図の中心、ズームレベル、スタイルなどを設定できます。
const map = new maplibregl.Map({
style: 'https://tiles.openfreemap.org/styles/liberty',// 地図のスタイル
center: [139.6917, 35.6894],// 地図の中心地(例:東京)
zoom: 9.5,// ズームレベル
container: 'map', // コンテナのID
})
マーカーの追加や背景の色の変更など、さらにカスタマイズが行えます。この際、後述の通りMaputnikを利用する方法が推奨されています。
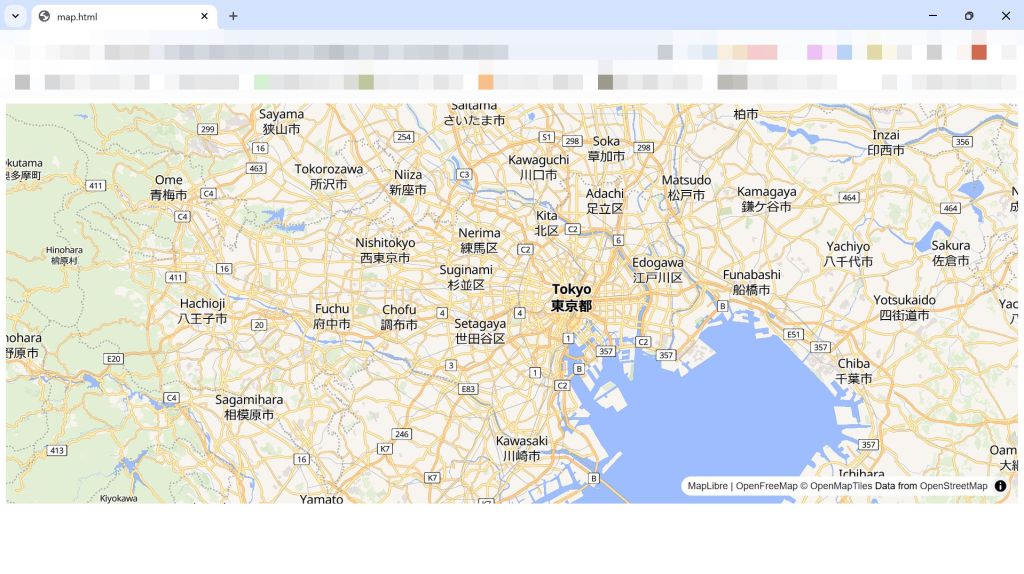
ここまでのコードを下記のように記述した結果、画像の通り東京のマップが表示されました。

※Chromeにて表示
※個人情報につながる部分はモザイク加工しています。
「OpenFreeMap」には、以下のような主要な3つの地図の表現方法がデフォルトで用意されています。




上記のいずれも右クリックで視点の変更が可能であり、前述の通り自由にスタイルを設定できます。
そこで頼りになるのが、MapLibreスタイルの地図の編集が行えるオープンソースのツール「Maputnik」です。
同ページで自由に各形式のマップの色を変更したり、データソースを読み込んだりすることができ、作成したJSONファイルをGitHubや自分のサーバーにアップロードしたものを読み込むことで地図を自由にカスタマイズ可能です。
たとえばGitHub経由でスタイルを変更する手順は以下の通り。
1.Maptunikで自由に地図を編集する
2.「Export」ボタンをクリックしてJSONファイルをダウンロードする
3.GitHubのリポジトリにJSONファイルをアップロードする
4.「Raw」ボタンから生データのURLを取得する
5.MapLibre GL JSのスタイルに先ほど取得したURLを指定する
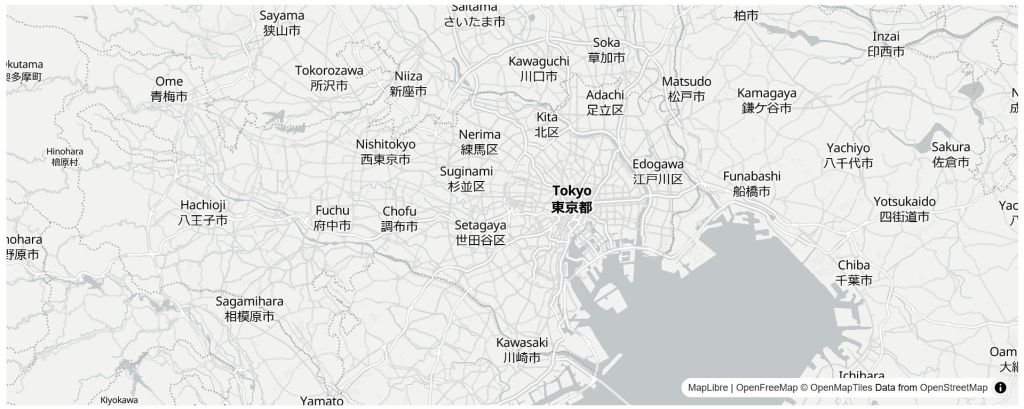
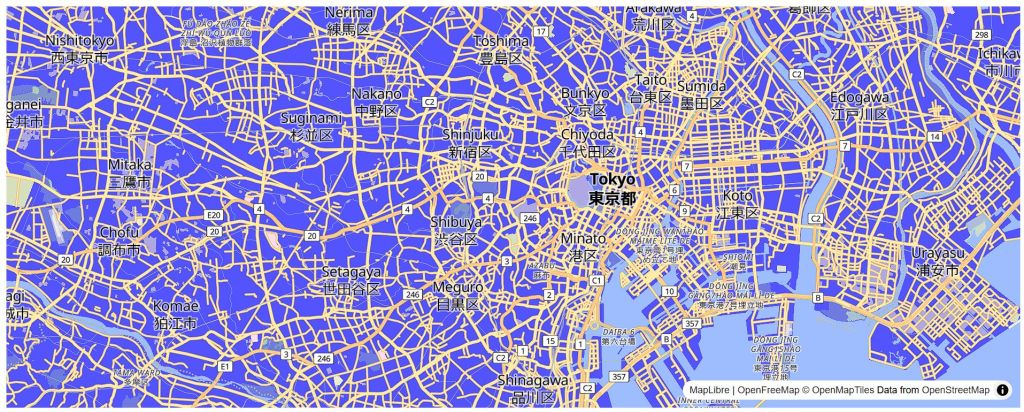
上記の手順を経ることで下記の通り、バックグラウンドカラーを青一色に変更した「Liberty」形式の地図を作成することができました。

商用利用もセルフポストもカスタマイズも自由に行えるオープンソースの地図サービス「OpenFreeMap」をご紹介しました。OpenFreeMapは開発者のZsolt Ero氏が9年間運営してきたマップタイルをオープン化することで実現されたものであり、その背景には通常は資金か技術が必要なOpenStreetMapをだれでも利用できるようにしたいという思いがあったといいます。
このプロジェクトの恩恵を受け続けるには利用者や寄付者が増加することが不可欠です。まずはぜひ、利用者としてこの機会を生かしてみてはいかがでしょうか。
(宮田文机)
・OpenFreeMap┃GitHub ・OpenFreeMap Quick Start Guide ・Zsolt Ero『First month of OpenFreeMap』┃Thoughts while building ・@asahina820(あさひな)『Maputnikを使ってベクトルタイルのスタイルを設定してMapLibre GL JSで表示する』┃Qiita
メルマガ登録をしていただくと、記事やイベントなどの最新情報をお届けいたします。
30秒で理解!インフォグラフィックや動画で解説!フォローして『1日1記事』インプットしよう!

