




島澤:また、外の温度や湿度も出せますかね。
大畠:外の環境ですね。例えば、こういったかたちで、過去の推移がどうなっているかも、きちんと見られるようにしています。
島澤:こうしてデータが取れると、(何かが起きたときに)手を打てるようになります。それで、植物の生育状況とこのデータを突合させることによって、一番効くパラメータは何かといったことを検討できます。このあと、私がエンジンにかけて、この育成状況の分析や可視化をさらに進めていこうかなと考えています。
大畠:そうですね。(スライドを指して)こちらにカメラの画があるのですが、ここをクリックすると、ストリーミングで撮ることも当然できます。こちらは静止画像です。ある一定の間隔ですが、このようにクリックしていくと見えたりします。
島澤:これは1分に1回、スチールを撮っています。それをMotionBoardのDBに叩き込んでいくというかたちです。動画でもいいんですが、環境的にもプライバシーへの配慮といったところで、今回はこうした低解像度の画像にしています。
また、サーモグラフィも……今日はそこまでお見せできないんですけれど、サーモグラフィによる周辺温度の可視化にも挑戦しています。
先ほど「バルブ制御をやります」という話をしたのですが、水の制御はこんな感じのパネルです。これで「ALL:OPEN」とすると、一気に水がバシャッと出ます。
実際には、農園の管理者さんが土日などに回ってメンテナンスをしているんです。農園の管理者さんのなかには、埼玉県などから行っている方もいらっしゃいます。そうした方の労力軽減になればと思っています。
蛇口をひねるためだけに、電車で2時間揺られてというのは、働き方としてはあまりよくないかなと思って。私たちは、こういったデバイスを通じてそうしたことを改善していきます。まずは、自分たちでやってみたという話ですね。
大畠:では、PowerPointに戻りましょうか。
島澤:ではここから、MotionBoardの製品の話に入っていきます。MotionBoardは、2011年8月にリリースしてから、もう8年目ぐらい。

長いようで短かった。バージョンは、だいたい1年に1回のペースで変更して、これまでに1,850を超える機能を導入してきました。私たちはMotionBoardという製品の開発の中で、お客様の声を7割取り込もうとしています。そして、ほかの会社(の製品)では味わえないようなエクスペリエンスを3割入れ込もうといったかたちで、お客様の声を中心に育ててきた製品です。
そして、近くメジャーバージョンアップを行います。それが、バージョン6.0です。

これはかなり特殊なバージョンです。今までみたいに、「1回のバージョンアップで何百機能も実装しました!」という話ではありません。
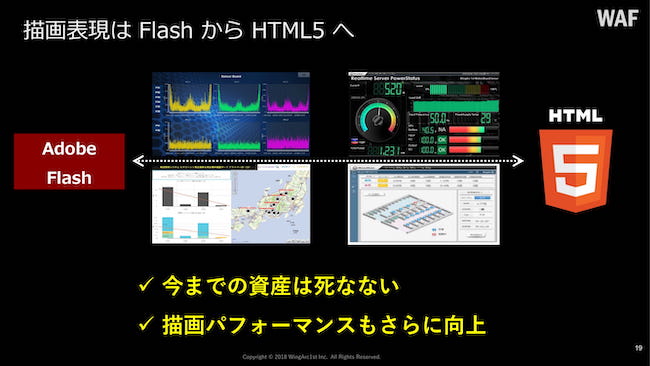
HTML5対応。これがまず、一番最初の大きなアーキテクチャの変更です。今のMotionBoardというのは、Flashで動いているんですね。それをHTML5に乗せ換えていくのが、もっとも大きな挑戦でした。

2020年末に、主要なベンダーはFlashのサポートを打ち切るというのは、すでに多くの方がご存知かと思います。

では私たちは、MotionBoardのFlashをどうするのか。ずっと言われ続けてきたのですが、私たちの答えは「きちっと互換性を持つかたちで対応します」でした。
Flashの上位互換がHTML5というわけではありません。若干テクニカルな話で恐縮ですけれども、FlashよりもHTML5が無条件に速いかというと、そんなことはありません。Flashにできて、HTML5にできないこともあるんです。

私たちは、お客様が今まで作ったさまざまなボードや画面は資産であると位置づけていまして、限界まで互換性を引き出そうということで、挑戦しています。そうは言っても、HTML5にしたら遅くなったというのでも、当然ダメです。開発の最中は、HTML5で速度を出すのに、かなり苦労しました。
島澤:本当に、久しぶりに「これはヤバイぞ」と思った開発でした(笑)。今回、資産の継承とパフォーマンスの両方を表現できるようなかたちでメジャーバージョンアップできる見込みが立っていますので、そちらを紹介しましょう。
大畠:では、デモを動かしていきたいと思います。

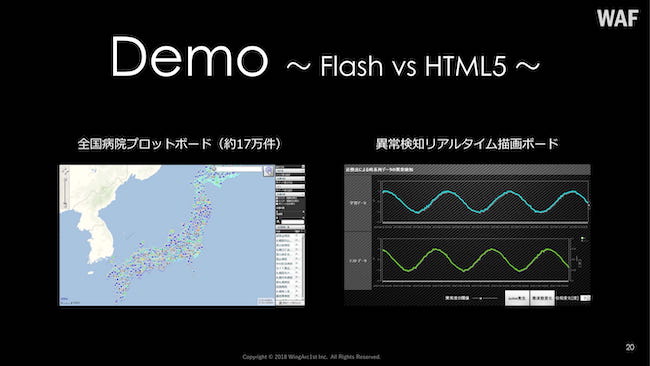
わかりやすいように、みなさまから見て右側がFlash、左側がHTML5でMotionBoardが動いているということです。
(スライドを指して)こういったサムネイルのようなイメージで出ていると思います。それぞれ、まったく違うモードで動いているんですが、見た目はほぼ同じですよね。
島澤:見た目から差異を見破ろうとするのはなかなか大変だと思います。細かいところで角丸が付いていないなどはあるんですけれども。ほぼ同一のかたちです。
もう1つお話しすると、次のバージョン6.0は、引き続きFlashもサポートします。フォントサイズなどの細かいところが、ブラウザの実装の問題で、どうしても互換性を担保できない……そういう点がいくつかあります。次のバージョンは、Flashで作ったボードをHTML5でそのまま出す、またはその逆に対応できるようにしています。お客様の今の環境を、できるだけ安全にHTML5の環境に持っていけるようにというところに、今回はかなり注力しました。
では大畠さん、実際に画面比較といきましょうか。
大畠:そうですね。右側のFlashからスタートしていきます。こちらは、日本全国の病院プロトデモです。10万件を超えると思うのですが、それをFlashボードとHTML5ボードの両方で動かしてみたいと思います。
(デモ開始)
まず右側から、スタートしました。左側もいきます。実際はどうでしょうか。地図の上に情報を出そうとしていますが、左側が抜いてきましたね。もう終わりました。右側の現行バージョンは、まだ処理していますね。こんなところです。
さらに左側、HTML5のほうを少し操作してみましょう。このようにズームしても、サクサク動いています。こちら(Flash)を動かしてみましょう。ややパラパラ動いているのがわかりますかね。こうした描画UIの差というところで、新しいバージョンのHTML5でも、より速く動く画面を提供していく。そうしたことを、我々は考えています。
メルマガ登録をしていただくと、記事やイベントなどの最新情報をお届けいたします。
30秒で理解!インフォグラフィックや動画で解説!フォローして『1日1記事』インプットしよう!

